WORDPRESS PLUGIN 「FILE GALLERY」
ブログ作成時にいつも思う画像の取り扱い。
一括アップロードできるのに、埋込みは一枚一枚になってしまう。
すごく面倒。
便利なPLUGINは絶対にあるはず、と思いつつも探していなかったが、今回はさがすことに。
そして見つけたPLUGIN「FILE GALLERY」
使ってみたら思ったどおりの使い勝手。最高!
使い方は
画像は普通にアップロード。
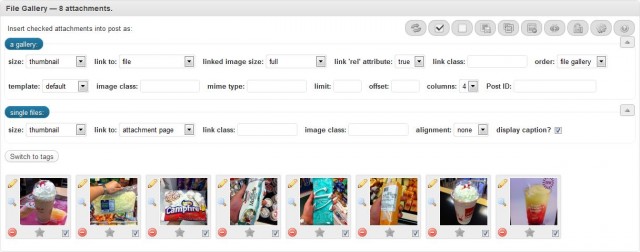
アップロードしたら下の方に画像が並びます。こんな感じ

使いたい画像にチェックを入れて、ギャラリーとして埋め込むこともできるし、個別ファイルとして埋め込むこともできる。
“link to:”のプルダウンで”file”を選んだらlightboxも動いた。
任意の画像を選んだギャラリーも複数設定できるので使い勝手がかなり向上します。
全体的に作業効率がかなり!かなり!改善されます!
完璧です。





